Google Design Challenge

Project brief
Prompt: Your school wants to provide dedicated spaces for students to help them focus on their academic studies. Design an experience for students, professors, and members of the school community to reserve work desks/spaces in the library. Consider the experience of checking availability, reserving the space, and reporting any issues.
Assumption
Due to the COVID, students don’t go to the library to study. Let’s assume this challenge is designed for the situation where students have regular and normal busy library study life (before COVID-19).
Understanding context
Comparative analysis
Existing Reservation System in UMICH
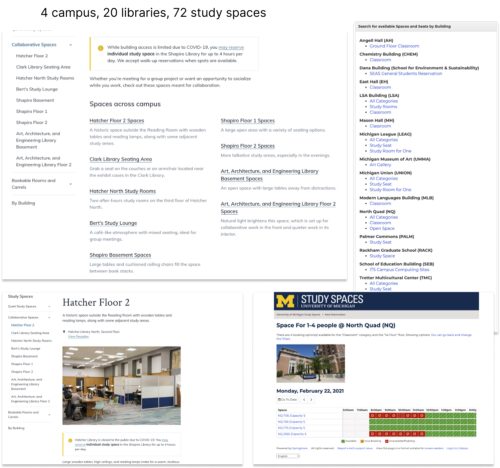
UMICH(University of Michigan) has 4 campuses, 20 libraries, 72 study spaces for people to reserve. They’re web-based and mobile browser-based. But the shortcoming of these reservations are:
1. Too many study space options, students don’t know when the rooms available in what buildings.
2. Study room description is separated from the reservation system. Users must go back and forth to finish a reservation.
3. No room equipment information available on the reservation page, which requires users much cognitive load on remembering the room type and name(especially for new users).
4.For expert users(use it frequently), no shortcut, a user must go through the whole process every time. (check availability, select time, and enter the username, etc.) The system doesn’t save the reserved room for people to access next time.
5. For group study, no way for members to know where the reserved room is.
Understanding users
Users context
Who are the users of library reservation services?
In general, people who use library reservation services are students, professors, and members of the school community. From my research, the use ratios for the three groups are:
- Students. Students take 89% of the library reservation services. They’re the largest group of users who needs to reserve space in the library frequently. They’re using spaces for solo or for meeting with a group with quiet study or collaborative study.
- Professors. Professors take 8% of the library room reservation services. They sometimes reserve spaces for lecture preparation or group meeting discussion with students.
- Members of the school community. Those people including visitors, visiting scholars, guests reserve spaces. They take 3% of reservation services.
Thus, I focus my attention on the largest group of the user who needs to use the library reservation services. — Students
What are the general use cases of students’ reservation space in the library?
- For collaborative purposes. Meet for a group project or engage with others while the study.
- For solo study spaces. To get work done in quieter areas of the library.
68% of students use the reservation services for group study space in general. 32% of students use the reservation services for solo study quiet space. Thus, I decided to focus on this challenge on the — group study room reservation experience.
Exploratory research
Survey & Persona
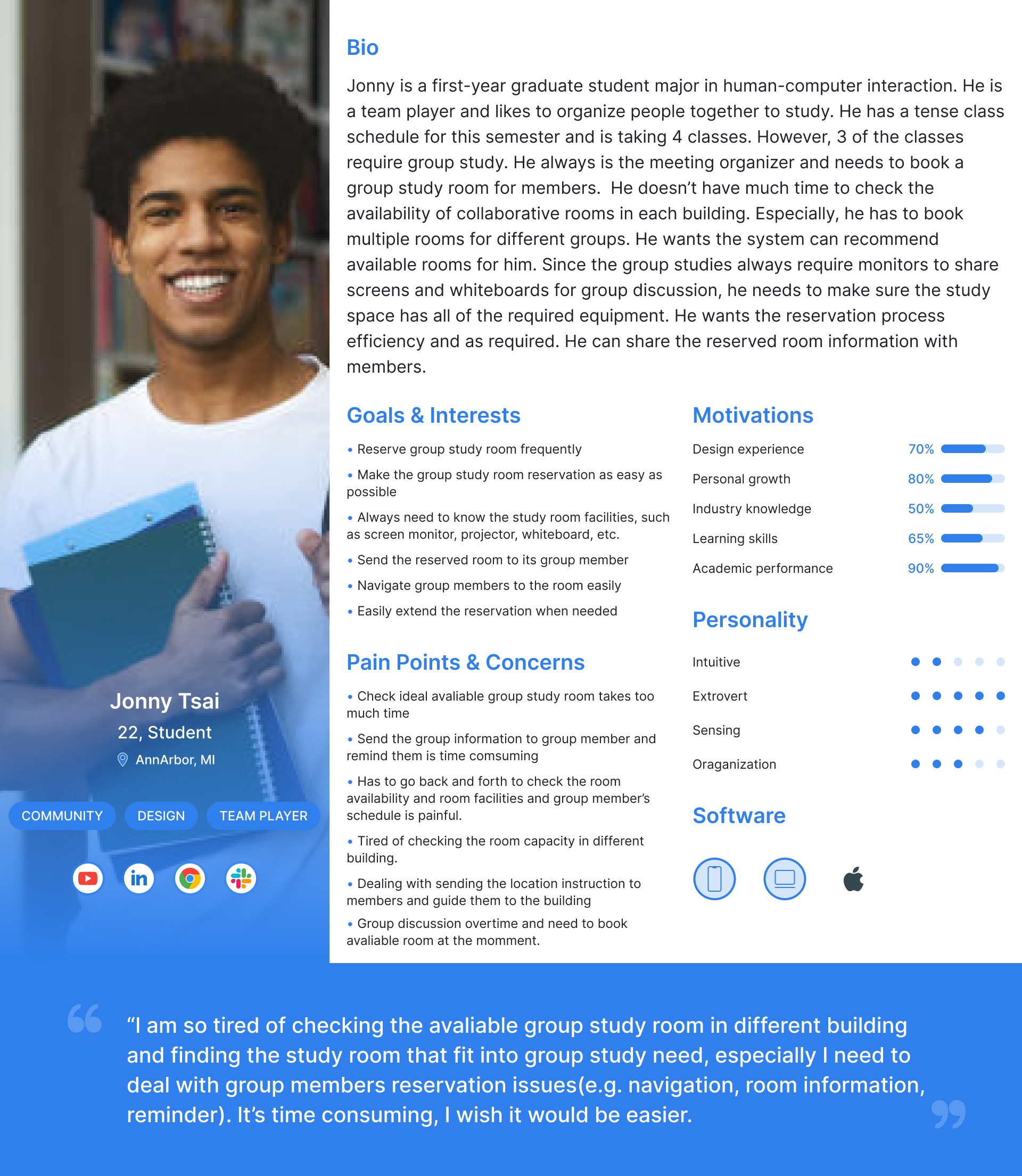
I researched 12 students who had the reservation experience of group study space in the library before Covid-19 by sending out a survey. In the survey, I mainly focus on finding the pain points of the group study space reservation experience.
I gathered the insight from the survey results, and build one primary user persona that presenting this group of users, reflecting my target user’s characteristics, needs, and concerns, which I believe would help me further ideate my concept.
Empathize personalized experiences of user pain points
User journey
I use a journey map to help me identify users’ pain points better as well as design opportunities throughout the process.

Solving problems with clear goals
Keeping all these experience and pain points in mind, I decided to follow the mission statement:
How might we improve the room reservation efficiency and help reservation organizers painless connect with members?
This will be achieved through 3 goals:
- Help space reservation organizers efficiently find the available study space that fits needs perfectly.
- Dispel the disconnection regarding the space reservation organizer and members.
- Seamless access to the reserved room by everyone, and provide room reservation extension services when needed.
Design concept
Design a recommendation system based on users’ information, and integrate a voice assistant skill/chatbot to facilitate UMICH students, professors, and members of the community to reserve library rooms easily. Fully leverage the recommendation and voice assistant benefits:
• Reduce the workload of searching for hundreds of available rooms and building data.
• Recommend the right room type based on the historical behaviors and room information.
• Help users with its efficient space reservation.
• Providing timely and precise results to enquires.
• Improve the accuracy and preciseness of available spaces
Compile functions independently to reuse code
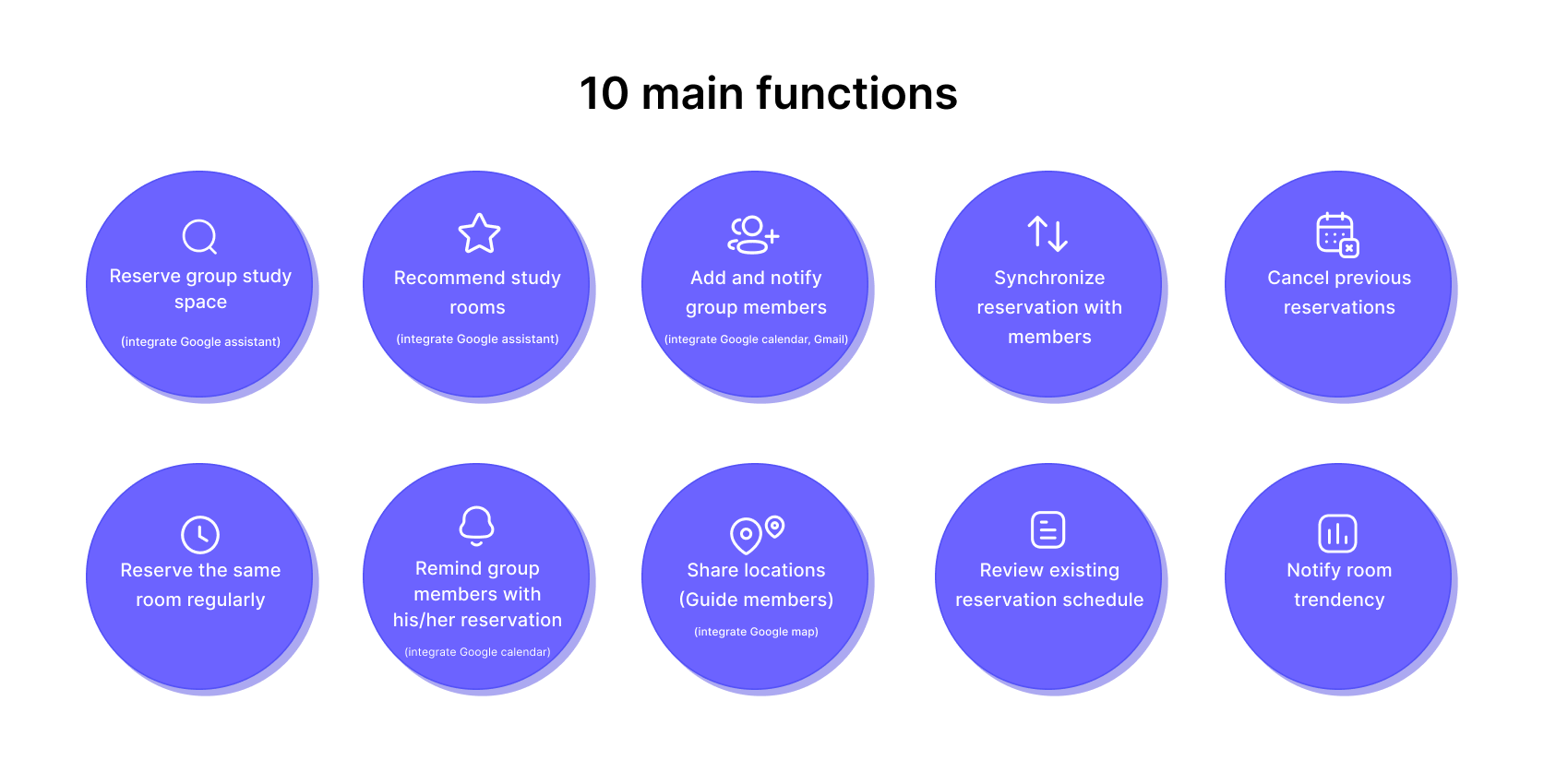
Functions modules
I integrated Google assistant, Google calendar, and Gmail into these functions because it will keep the app implementation simple. The API in google is very flexible and easy to use. It can save much time and budget. Also, UMICH students are the users of Google products, integration would help them spend less time learn about the library space reservation app and bring the library study room reservation to users’ regular life seamlessly.

Strategically build functionalities cross-product line
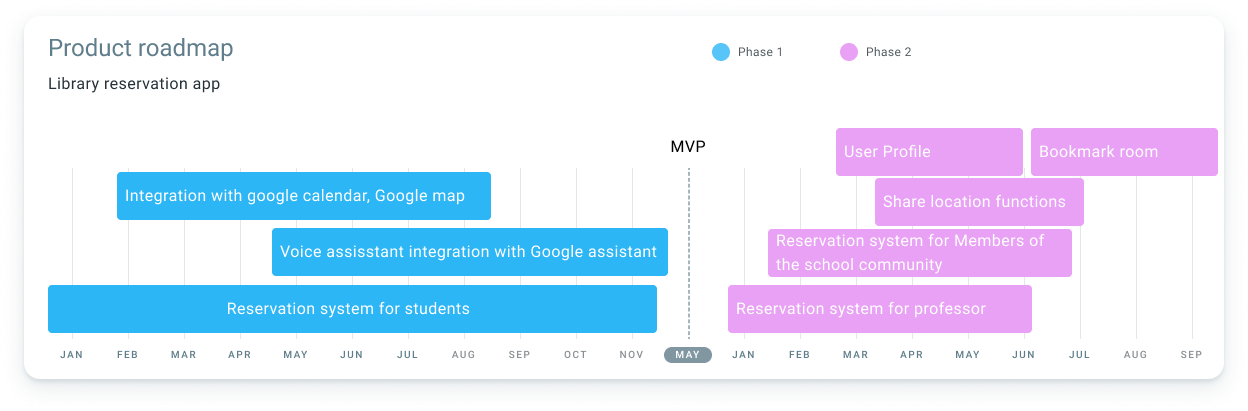
Roadmap plan
I assume this app is going to implement. There is no technical constraint. AI technology is allowed. In order to build the app, smoothly integrates with Google software, building the 10 functions to achieve the MVP, I use the roadmap to track work. In phase 1, we can build the essential functions. In phase 2, we can consider building some advanced features, such as user profile, bookmark the library room, and we can explore reservation features to accommodate the needs of the professor and members of the school community
Communicate design with clear flows in features and technical jargon
User flow
I use the flowchart to visualize the steps a user takes to complete the goal. The user flow contains two main flows. First is the primary flow about checking availability and reserve a study room with the recommendations system. The secondary flow is the voice assistant function flow. While I was building the flow, I did user testing and I changed some tasks accordingly.

Quick translate high-level design concepts to tangible artifacts
Low-fidelity wireframe & scenarios
Scenario 1: on campus
“Jonny is walking on the UMICH campus. Today he has a to-do. He needs to book a group study space in the library for a group assignment discussion tomorrow. He opens the “library space reservation app” and checks the available group study rooms in the nearby library buildings through the phone. He finds an available room that matches the group meeting time, required room equipment, and room type. He books this room and sends the invitation to everyone, notifying them about the room location and reservation time. About 1 hour later, he received the group members’ confirmation email. He feels so happy. His to-do list complete today.”

Scenario 2: On the second day
“He receives a reminder on the phone 60 mins before the reservation starts while he is jogging in the park. After taking a quick shower, he decides to drive to campus. He opens the library space reservation app, checks the room location, and uses the navigation services to check road conditions and navigate to the locations.”

Scenario 3: In the reserved room
“He is discussing with members about a group assignment excitedly and doesn’t realize the ending time of the reservation is approaching. He receives a notification on the phone, asking whether he wants to extend the room. This room has some free time slots in the next two hours. He clicks extend the reservation time button and successfully extends the time. He feels so calm and happy. He has another 2 hours with group members continuing discussion on the assignments without worry about the room expiration.”

Build the testable design artifacts
High fidelity design
Due to the limited time, I built a high-fidelity design for some key screens.




Metrics tracks where the design needs to be better
Metrics plan
What metrics we can look at in order to know whether this design succeeds?
- Task Completion Success Rate — The percentage of correctly completed library space reservation.
- Task Completion Time — The time it takes for students to complete the task.
- Engagement rate — How often students interact with the product in a desirable way.
- Retention rate — The percentage of students who are using the library space reservation app in a certain number of days after the first try.
By tracking those data, we will know where are the places we can improve the design and how to improve it.
Design in confidence
Usability testing
I used my wireframe prototype and role-playing to conduct a user test with 2 people, I got several insights from users, and further refine my design, especially changed a part of the flow.
Insights:
- In my initial design, users have questions on how a recommendation is provided because in their mental model they haven’t provided enough information to the system, so I changed to directly start to provide more preference information for them.
- The user had a hard time understanding the word “time” and “duration”, and differences among the “Reserve”, “Book” and “Order”, so they find the onboarding question and some button name was a little unclear to perform an action.
- Some users, especially those who have not used google assistant, need some time to acclimate the turn-taking in the App, and they don’t know when and what should they talk about.
Move forward and learn
Reflection/Open Question
This project cost 4 days for me to build the entire work. If I have more time, where are the places that can be considered further?
- Thought about the report any issues
For the challenge, I did not explore the situation if users encounter any issues before the reservation, during the reservation and after the reservation, what they gonna do. I assume that we can build a help system to help users with any kinds of check availability and reservation issues. Also, we can build a function in the help system to allows users to connect with the librarians because librarians are direct persons who can offer help to users in the situation.
Also, I didn’t design the cancel reservation and the change reservation experience. If I have time, I would love to explore more on that.
2. Thought about the voice assistant function
I would like to explore the function of the voice assistant on how is going to talk with users and what response the users will get. Writing some prompts and responses of conversations to congruent with users’ personality. Therefore, I would bring the project further and find the right way to design a UMICH library space reservation voice assistant.
3. Thought about the copy in design
I didn’t spend much time polishing the copy in the design, thus some of the wording sounds not intuitive or hard to understand. If I have more time, I would like to improve the copy legibility and readability, collaborate with a UX writer to bring a better user experience.
4. Thought about the interaction design
This project has many interaction designs that can further explore. It’s exciting if I have more time to design more intuitive interaction pages and conduct user research with more students to look into their journey in a coherent situation where it contains some edge cases and complex situations. I would like to spend more time on visual representation and designing the moment of a user when they’re interacting with the interfaces. I would also like to consider more of user behavior on both action and reactions of the systems.
Thank you for your time and reading!






Comments
Write a Comment